第一章、智能小程序建设如何对搜索友好
一、页面结构要求
1、页面结构清晰、各模块划分清晰。
2、分类划分明确,设置醒目,分类主题的文章对应发布到相应分类下。
3、Web化url结构清晰,易提炼成正则规则,如果有对应H5网站,建议形成对应关系。
4、页面导航设置合理,机器可读、位置突出,用户能很好得知所访问页面在小程序中的位置。
二、链接
链接在移动端依然起着至关重要的作用。
要求:链接结构清晰,不要过于冗杂,链接组织的版式结构建议保持一致,有利于spider的抓取及处理。。
第二章、智能小程序内容优化方式
一、重要三要素:标题、摘要和keywords
目前小程序非常需要对页面的标题、搜索结果摘要和keywords进行优化,在讲述三者优化方式之前,开发者需要明确三个要点:
1、首先明确本文档内的“标题”特指通过 setDocumentTitle 接口设置的内容(在搜索结果及小程序页面中的展示位置如下图), “摘要“特指通过 setMetaDescription 接口设置的内容,”keywords“特指通过setMetaKeywords接口设置的内容。这几个接口设置的内容,会影响到小程序在搜索结果页中的呈现方式,特别是标题,请参考本章2-4节内容进行符合搜索要求的设置。


2、百度搜索未承诺在搜索结果中严格按照页面编写的标题和摘要的内容进行展示,尤其是摘要,会根据用户检索的关键词,自动匹配展示合适的摘要内容,让用户了解页面的主要内容,影响用户的行为决策。
3、Keywords里的内容,百度搜索用来参考,但无法保证页面在这些关键词下的排位一定靠前。
二、标题优化
标题对于搜索用户来说,能够帮助他快速洞察页面内容,了解该结果与需求的相关性。它通常是用来决定用户点击哪个结果的主要信息。所以,使用高质量的页面标题对小程序来说至关重要。
1、设置标题的原则
1) 小程序应确保该小程序下的每个页面都有指定的标题,且同一小程序的不同页面应分别使用不同的标题,切勿多页面标题重复。
2) 页面标题应准确概括页面内容,避免使用模糊和不相关的描述。
3) 页面标题应简明扼要,避免使用冗长的标题,避免关键词堆砌。
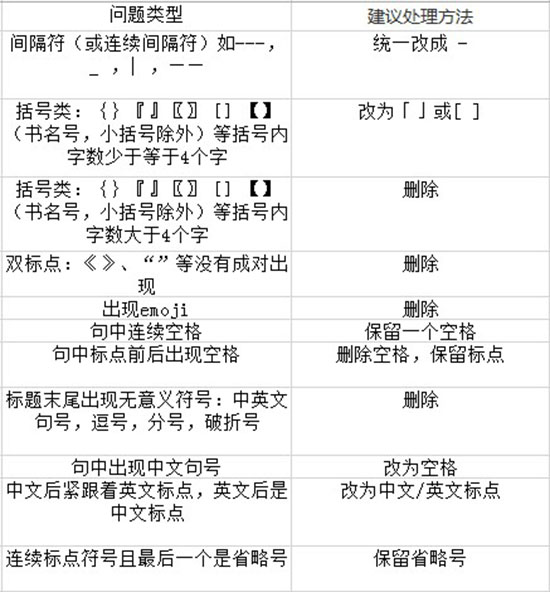
4) 页面标题的符号使用正确,建议参考百度建议的标题符号用法:

2、制作优质标题的建议
优质的标题,不仅能明确表达页面的主旨目的,更能给搜索用户有效的引导,吸引目标用户点击。对符合优质规范的标题,百度将会给予更多的展现优待。小程序标题的写法与H5网站是相通的,以下内容供开发者参考:
标题的构成。页面标题可以概括为“核心词+修饰词”的格式,修饰词建议不多于3个。具体说明如下:
1)首页
页面类型说明:首页是整个小程序的入口
建议标题格式:小程序名/品牌名 - 首页/官网/slogan
注:此类页面的核心词为品牌词/小程序名称,修饰词包括官方小程序、首页、主页、Home、slogan、小程序父品牌词等。
举例:
优酷首页
京东 - 正品低价、品质保障、配送及时、轻松购物!
2)列表页
页面类型说明:小程序内频道/列表类页面
建议标题格式:列表/频道名 - 上级频道(可省略) – 小程序名
注:此类页面的核心词为列表/频道方向内容,修饰词可以是小程序名和上级频道内容,小程序名为修饰词时必须放在最末尾
举例:
男士频道 - 唯品会
优酷财经 - 优酷
3)主题聚合页
页面类型说明:主体聚合页是围绕某一主题各方面属性聚合而成的内容集合。
建议标题格式:主题 - 属性1 - 属性2 – 小程序名
注:此类页面的核心词是围绕的主题,修饰词可以是主题的属性、上级频道内容、小程序名,小程序名为修饰词时必须放在最末尾
举例:
成都旅游攻略 - 玩法路线 - 自由行攻略 - 携程旅行
4)内容页
页面类型说明:内容页是指具体的内容页,比如文章详情页、商品详情页、具体视频的播放页等
建议标题格式:标题格式:内容标题 - 列表/频道名(可省) – 小程序名
注:
●此类页面的核心词是内容的主体说明,比如文章的标题、视频的名称、商品/店铺的名称等,修饰词可以是上级频道内容、小程序名,小程序名为修饰词时必须放在最末尾
●内容标题建议一句话表明,不重复表述,重复不超过3次
举例:红烧肉的做法 - 菜谱 - 香哈菜谱
18号台风“泰利”生成,或成今年“风王”! - 中国新闻网
3、常见标题设置问题
为了方便搜索引擎分析和展示页面内容,在设置标题时,应区分清楚tag title、real title和page title。 其中tag title是指页面
标签中的标题,对应HTML页面中的 <head><title>;real title 是指页面正文中的标题,即用户看到的内容标题;page title是指页面顶部的标题组件,通常为网站名称。
为了使用户能正常在搜索结果中看到对应页面的标题内容,tag title应与real title一致,即
标签中的标题应与页面正文标题一致。若不一致,则可能会影响该页面在搜索结果中的展现效果。以下为几个badcase及对应修改方式:
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
1)问题现状:
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
tag title:汽车之家
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
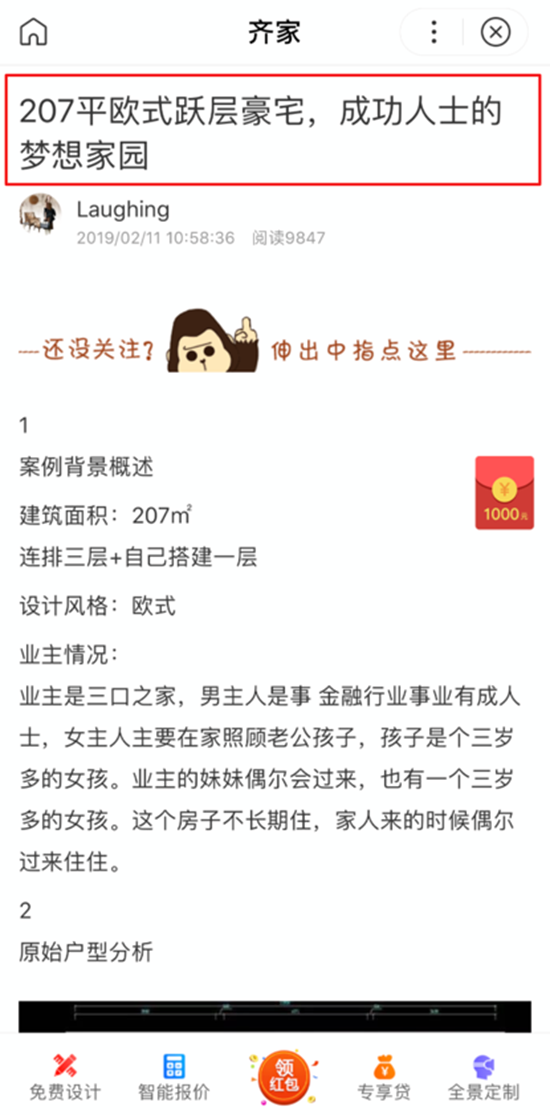
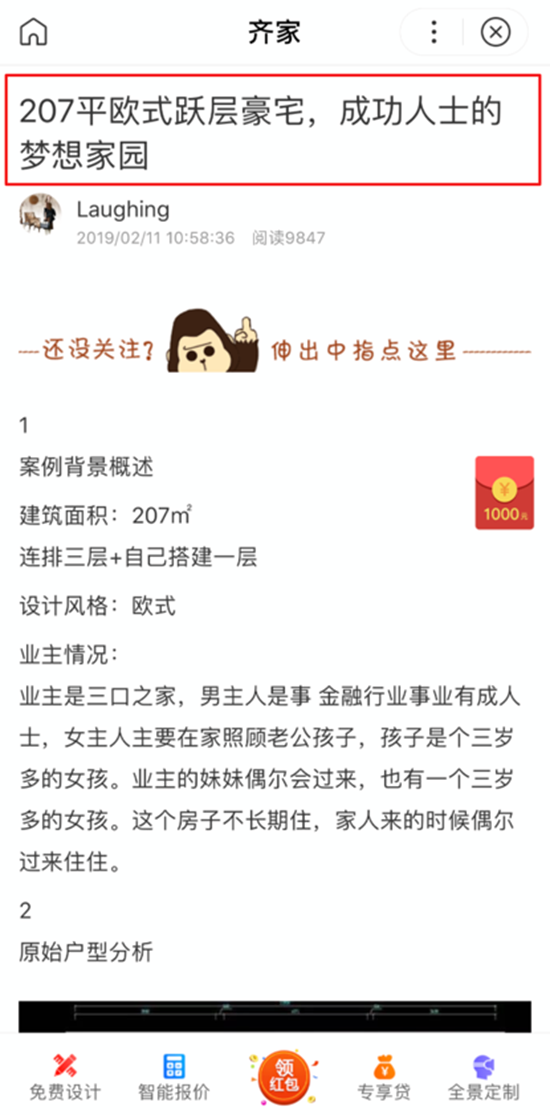
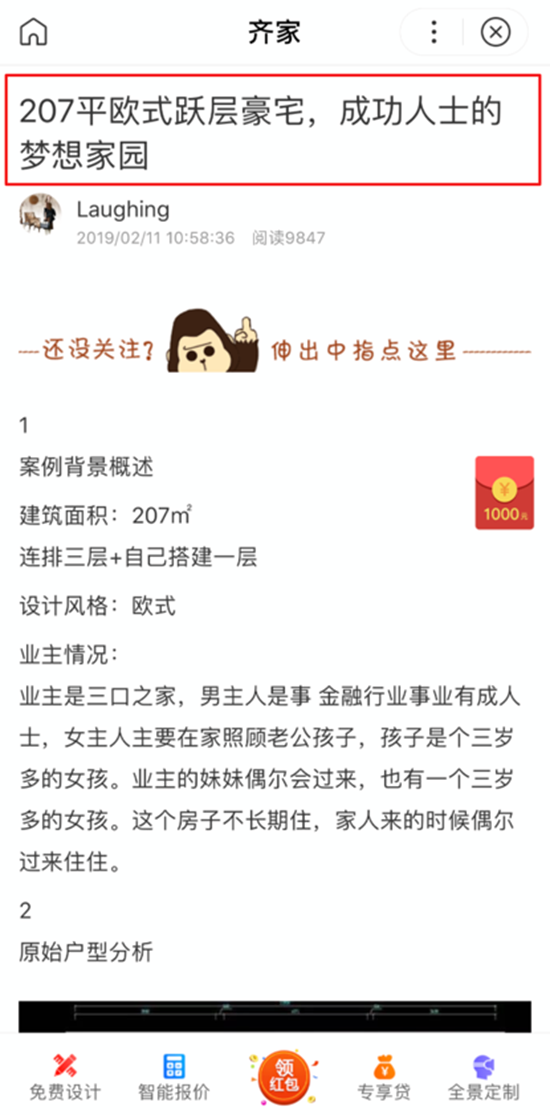
real title: 后备箱放2箱水果被交警罚款?车主:我要这后备箱有何用?
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
page title: 文章详情
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<img src="https://zhanzhang.bj.bcebos.com/files/076861551454339.png" width="283" height="224" style="vertical-align:bottom;max-width:100%;display:block;" />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<strong>应改为:</strong>
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
tag title:后备箱放2箱水果被交警罚款?车主:我要这后备箱有何用?- 汽车之家
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
(即下图红框部分应修改如上)
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<img src="https://zhanzhang.bj.bcebos.com/files/050911551454488.png" width="425" height="136" style="vertical-align:bottom;max-width:100%;display:block;" />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
page title:汽车之家(也可为当前频道名称)
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<strong><br />
</strong>
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
2)问题现状
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
tag title:世界很复杂,百度更懂你
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<img src="https://zhanzhang.bj.bcebos.com/files/023661551454556.png" width="240" height="255" style="vertical-align:bottom;max-width:100%;display:block;" />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<strong>应改为</strong>:
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
tag title:纽宾凯楚悦酒店小程序上线啦 – xxx
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
(即下图红框部分应修改如上)
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<img src="https://zhanzhang.bj.bcebos.com/files/062221551454674.png" width="382" height="138" style="vertical-align:bottom;max-width:100%;display:block;" />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
page title:亿齐通科技(也可为当前频道名称)
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<strong>4、不允许出现的标题类型</strong>
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
1) 标题内容虚假。指标题和页面内容不相符,欺骗诱导用户点击的情况。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
2) 标题重复、堆砌。指小程序通过页面标题过度重复或堆砌等手段,获取不正当流量的情况。
</p>
<h3 style="margin:17px 0px;padding:0px;font-size:21px;font-weight:500;color:#333333;white-space:normal;background-color:#FFFFFF;line-height:36.9067px;clear:both;text-align:justify;break-after:avoid;font-family:Calibri, sans-serif;">
<br />
</h3>
<blockquote style="margin:0px;padding:0px;color:#333333;font-family:"font-size:16px;white-space:normal;background-color:#FFFFFF;">
<p style="margin-top:0px;margin-bottom:0px;padding:0px;letter-spacing:0px;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;letter-spacing:0px;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<strong>三、摘要优化</strong>
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;letter-spacing:0px;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
</blockquote>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
小程序首页、栏目页、分类页的摘要非常重要,因为有可能在搜索结果中直接被用户看到,影响到用户是否选择点击查看详情:
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
1、尽量在前150个字符中体现出描述与目标关键词的相关性(注:汉字及中文标点符号等于2个字符,英文字母、英文符号及数字等于1个字符)。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
2、目标关键词中最核心的词汇,必须完整地出现在描述中。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
3、首页:将首页的标题、关键词和一些特殊栏目的内容融合到里面,写成简单的介绍形式,不要只写关键词。<br />
栏目:将栏目的标题、关键字、分类列表名称,尽量的写入description中,仍是尽量写成介绍形式
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
4、分类:将这个栏目中的主要关键字写入。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
5、避免每个页面的摘要都是一样的,因为不可能每个页面的内容都一致。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
6、避免在摘要中重复堆砌关键词。
</p>
<h3 style="margin:17px 0px;padding:0px;font-size:21px;font-weight:500;color:#333333;white-space:normal;background-color:#FFFFFF;line-height:36.9067px;clear:both;text-align:justify;break-after:avoid;font-family:Calibri, sans-serif;">
<br />
</h3>
<blockquote style="margin:0px;padding:0px;color:#333333;font-family:"font-size:16px;white-space:normal;background-color:#FFFFFF;">
<p style="margin-top:0px;margin-bottom:0px;padding:0px;letter-spacing:0px;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<strong>四、keywords优化</strong>
</p>
</blockquote>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
Keywords原本是一个网站管理者给网站某个页面设定的词汇,以便让搜索引擎更好地理解页面价值,小程序也同样需要这个设置。keywords代表了小程序主题内容,无论是首页、内页还是栏目页,关键词一般都代表的是当前页面或者栏目内容的主体。开发者根据实际情况设置即可。
</p>
<h2 style="margin:50px 0px 20px;padding:0px;font-size:18px;font-weight:500;color:#333333;font-family:"white-space:normal;background-color:#FFFFFF;line-height:18px;">
第三章、搜索对智能小程序内容质量的要求
</h2>
<blockquote style="margin:0px;padding:0px;color:#333333;font-family:"font-size:16px;white-space:normal;background-color:#FFFFFF;">
<p style="margin-top:0px;margin-bottom:0px;padding:0px;letter-spacing:0px;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;letter-spacing:0px;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<strong>一、拒绝低质页面</strong>
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;letter-spacing:0px;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
</blockquote>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
资源方存在大量低质页面会影响搜索引擎的收录及评价,并会对网站&小程序中其他有价值内容的收录、排序造成影响。为了保证用户和您的自身权益,请及时对低质内容进行处理。以下低质无效页面,是百度搜索不欢迎的:
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
1、内容死链:页面可以正常打开,但页面内容无任何有价值信息,如页面不存在、内容已转移、帖子删除、空间被关闭等<a style="color:#3F82FC;cursor:pointer;">。</a>
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
2、空白页:页面无任何有效内容<a style="color:#3F82FC;cursor:pointer;">。</a>
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
3、资源失效:某一个内容质量和浏览体验都较好的专题页或中间页,点击页面内容出现下游资源不能使用或已失效(点击播放,下游的视频、音频已死;点击下载,下游的下载资源已失效)。<a style="color:#3F82FC;cursor:pointer;"></a>
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
4、过期信息页面:商品、团购等下架、无货;招聘、交易类信息过期,无法再满足用户需求。
</p>
<h3 style="margin:17px 0px;padding:0px;font-size:21px;font-weight:500;color:#333333;white-space:normal;background-color:#FFFFFF;line-height:36.9067px;clear:both;text-align:justify;break-after:avoid;font-family:Calibri, sans-serif;">
<br />
</h3>
<blockquote style="margin:0px;padding:0px;color:#333333;font-family:"font-size:16px;white-space:normal;background-color:#FFFFFF;">
<p style="margin-top:0px;margin-bottom:0px;padding:0px;letter-spacing:0px;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<strong>二、比较常见的违规行为</strong>
</p>
</blockquote>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<strong>1、过度优化</strong>
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
1)关键词刻意重复。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
2)文不对题,或标题存在歧义。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
3)使用虚假关键词吸引点击,如XX官方小程序等。<a style="color:#3F82FC;cursor:pointer;"></a>
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
4)质量低下粗制滥造,包括但不限于:
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
●低成本采集复制拼凑加工互联网上已有资源。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
●语音不明,病句、错别字较多有碍于读者理解阅读。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
●内容空短,或者有很少量的内容,却不能支撑页面的主要意图。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
●问答页有问无答,或回答完全不能解决问题。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
●图文之间无关联;图片质量低、画面不清晰。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
5)以广告推广为目的,包括但不限于:
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
●商品广告,如:淘宝店、微店等。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
●推广内容里含有网址。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
●推广内容里含有联系方式,电话、微信、QQ群等,无论二维码还是图文等形式。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
●推广微信或微信公众号,带有明显营销意图的、使用文字变种,如「威信」、「薇信」、「微^信公众`号」等,情节严重者将予以封禁。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
●诱导用户点击/关注本小程序之外的其他帐号,如:关注领奖、关注看答案、关注获取下载资源等。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
6)内容虚假。包括但不限于:
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
●违背科学常理,与基本逻辑相悖的内容。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
●无中生有的内容或污诬蔑造谣。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<strong>2、作弊行为</strong>
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
百度搜索会对使用作弊行为的小程序进行严厉打击,作弊行为包括但不限于:
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
1)堆词作弊:重复堆积与页面内容相关、不相关或者多余的热门关键词。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
2)穿插作弊:内容穿插一般出现在页面的主要内容(主体内容)中,在文章中随意穿插2个以上关键词,破坏原有语义,令人无法读通。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
3)标题作弊:通过设置虚假title来吸引用户点击,或者在title中增加过多的修饰词,来希望获取更多的流量的行为。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
4)文不对题:在页面内容中找不到与正文标题相关的内容,用户看到页面正文标题后会认为页面中会包含的内容,而实际页面内容中找不到有用的信息。最恶劣的文不对题是指页面正文标题和内容完全说的是两码事,无任何交集。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
5)受益作弊:受益作弊分为受益联系方式和受益链接两类,前者包括电话、邮箱、QQ、微信、二维码、旺旺等IM聊天工具,后者则包括看得见的链接和无法看见的链接。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
6)隐藏文字作弊:将作弊的文字(关键词)用透明字体写在页面上,从搜索引擎骗取关键词的相关性,但从正常的页面上是看不见的。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
7)图片/视频类作弊:将以上多种作弊手段中的违法、诈骗信息打在图片或视频中。此种作弊,与违法信息、受益作弊、引导用户行为会有重复,区别在于展现形式不同.
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
8)软文:通过讲一个故事、报道一篇新闻、介绍一种经验等在页面内容中间变向做商业推广。其真实目的是为了宣传企业或者产品,目的性非常强的推广,并不是为了客观介绍。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<h2 style="margin:50px 0px 20px;padding:0px;font-size:18px;font-weight:500;color:#333333;font-family:"white-space:normal;background-color:#FFFFFF;line-height:18px;">
第四章、搜索对小程序用户体验的要求
</h2>
<blockquote style="margin:0px;padding:0px;color:#333333;font-family:"font-size:16px;white-space:normal;background-color:#FFFFFF;">
<p style="margin-top:0px;margin-bottom:0px;padding:0px;letter-spacing:0px;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;letter-spacing:0px;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<strong>一、页面结构要求</strong>
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;letter-spacing:0px;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
</blockquote>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
页面结构差,浏览体验无从谈起。页面结构优质,想给用户更好的浏览体验,首先注意:
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<strong>1、主体突出</strong>
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
页面主体中的文本内容和背景色应有明显的区分度,使用户浏览轻松、无障碍。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<br />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<strong>2、排版精良</strong>
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
页面主体中的文本内容应段落分明,排版精良,以下是百度用户体验部在研究了移动端的浏览体验后给出的建议:
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
1)主体内容含文本段落时,正文字号推荐14px,行间距推荐(0.42~0.6)*字号,正文字号不小于10px,行间距不小于0.2*字号。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
2)主体内容含多图时,除图片质量外,应设置图片宽度一致位置统一。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
3)主体内容含多个文字链时,文字链字号推荐14px或16px:字号为14px时,纵向间距推荐13px;字号为16px时,纵向间距推荐14px;文字链整体可点区域不小于40px。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
4)主体内容中的其他可点区域,宽度和高度应大于40px。
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;color:#333333;font-family:"font-size:16px;letter-spacing:0px;white-space:normal;background-color:#FFFFFF;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
5)需注意交互一致性,同一页面不应使用相同手势完成不同功能。
</p>
<h3 style="margin:17px 0px;padding:0px;font-size:21px;font-weight:500;color:#333333;white-space:normal;background-color:#FFFFFF;line-height:36.9067px;clear:both;text-align:justify;break-after:avoid;font-family:Calibri, sans-serif;">
<br />
</h3>
<blockquote style="margin:0px;padding:0px;color:#333333;font-family:"font-size:16px;white-space:normal;background-color:#FFFFFF;">
<p style="margin-top:0px;margin-bottom:0px;padding:0px;letter-spacing:0px;line-height:30px;text-indent:2em;overflow-wrap:break-word;">
<strong></p>
</div>
<div class="prev_n">
<div class="nleft">
<font color="#000000">上一篇:</font><a href="/index.php/wangluotuiguang/2019/04-19/404.html">企业为什么要做百度推广,我思考了8年!</a> 2019-19-04
<font color="#000000">下一篇:</font><a href="/index.php/wangluotuiguang/2019/08-04/413.html">邯郸百度爱采购</a> 2019-04-08
</div>
<div class="goback"><a href="/index.php/wangluotuiguang/">返回 </a></div>
</div>
</div>
</div>
</div>
<!--main end-->
<!--caise botnav start-->
<div class="caise"></div>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?dd7895c6130c2c2afa256654f8b13fd5";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<div class="botnav">
<ul>
<li>
<a href="/index.php/fuwuliucheng/" title="服务流程">服务流程</a>
</li>
<li class="botnav-line">
</li>
<li>
<a href="/index.php/lianxiwomen/" title="预约建站">预约建站</a>
</li>
<li class="botnav-line">
</li>
<li>
<a href="/index.php/fukuanfangshi/" title="付款方式">付款方式</a>
</li>
<li class="botnav-line">
</li>
<li>
<a href="/index.php/lianxiwomen/" title="联系我们">联系我们</a>
</li>
<li class="botnav-line">
</li>
<li>
<a href="/index.php/zhuanyetuandui/" title="专业团队">专业团队</a>
</li>
<li class="botnav-line">
</li>
<li>
<a href="/index.php/qiyefengcai/" title="企业风采">企业风采</a>
</li>
<li class="botnav-line">
</li>
<li>
<a href="/index.php/xinwenzhongxin/" title="新闻动态">新闻动态</a>
</li>
<li class="botnav-line">
</li>
<li>
<a href="/index.php/jingdiananli/" title="经典案例">经典案例</a>
</li>
</ul>
</div>
<!--caise botnav end-->
<!--footer start-->
<div class="footer">
<div class="wd">
<div class="footer-left">
版权所有 © 2008-2019 邯郸市优企网络科技有限公司 <br />
24小时咨询热线:15227963904 0310-2756200<br />
业务咨询:15227963904<br />
售后服务:15227963904 图文传真:0310-2756200 <br />
服务邮箱:429224566@qq.com<br />
公司地址:河北省邯郸市邯山区金业大厦A座2301 ICP备案号:<a href="http://www.beian.miit.gov.cn" style="color:white;">冀ICP备15025858号-1</a><script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?8e057800692e2f4c98fda34c039adc8b";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
<!-- www.chinayouqi.cn Baidu tongji analytics -->
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?8e057800692e2f4c98fda34c039adc8b";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?092363729a6d5216611d13db8fc45a0f";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<script type="text/javascript">
var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://");
document.write(unescape("%3Cscript src='" + _bdhmProtocol + "hm.baidu.com/h.js%3F6c245d3288033c37b200bf05d5517595' type='text/javascript'%3E%3C/script%3E"));
</script>
</div>
<div class="footer-right">
<div class="footer-right-phone">服务热线:<font size="+3" face="Arial">15227963904</font></div>
<div class="footer-right-img">
<img src="/themes/yuanwl/images/beian.jpg" width="108" height="40" alt="" />
<img src="/themes/yuanwl/images/pingjia.jpg" width="108" height="40" alt="" />
<img src="/themes/yuanwl/images/chengxin.jpg" width="108" height="40" alt="" />
</div>
</div>
</div>
</div>
<!--footer end-->
<!--link start-->
<div class="link">
<div class="wd">
<b>友情链接:</b>
<a href="http://www.chinayouqi.cn" target="_blank">邯郸网络公司</a>
<a href="http://www.chinayouqi.cn" target="_blank">邯郸百度推广</a>
<a href="http://www.hongshiluju.com" target="_blank">永年百度推广</a>
<a href="http://www.chinayouqi.cn" target="_blank">邯郸网站建设</a>
<a href="http://www.waqianxun.com" target="_blank">武安化妆学校</a>
<a href="http://www.hdyljd.com" target="_blank">专业维修工业遥控器</a>
<a href="http://www.hajd2010.com" target="_blank">邯郸电梯销售</a>
<a href="http://www.chinayouqi.cn" target="_blank">邯郸网站制作</a>
<a href="http://www.chinayouqi.cn" target="_blank"> 邯郸做网站</a>
<a href="http://www.yonglongjietou.com" target="_blank">矿用快速接头</a>
<a href="http://www.hdyljd.com" target="_blank">美国卡泰克</a>
<a href="http://www.lt0310.com" target="_blank">邯郸郎拓</a>
<a href="http://www.dushibaicao.com" target="_blank">邯郸搬家</a>
<a href="http://www.hdjxjc.com" target="_blank">邯郸架子管租赁</a>
<a href="http://www.yonglongjietou.com" target="_blank">矿用快速接头</a>
<a href="http://dushibaicao.com" target="_blank">瑞兴劳保</a>
<a href="http://www.hdjxc.com" target="_blank">邯郸架子管租赁</a>
<a href="http://www.hanlongjietou.cn" target="_blank">矿用快速接头</a>
<a href="http://www.hajd2010.com" target="_blank">邯郸电梯</a>
<a href="http://www.hdjinshi.cn" target="_blank">石家庄变频器维修</a>
<a href="http://www.huishouyouqi.cn" target="_blank">回收油漆</a>
<a href="http://www.dushibaicao.com" target="_blank">铸钢轮</a>
<a href="http://www.hbybwh.com" target="_blank">石墨电极</a>
<a href="http://www.hbybwh.com" target="_blank">回收石墨电极</a>
<a href="http://www.hdhengguang.com" target="_blank">邯郸水泥管</a>
<a href="http://www.shimodianji.cn/index.php?s=/Index/product/cid/27.html" target="_blank">石墨电极</a>
<a href="http://www.shimodianji.com.cn" target="_blank">石墨棒</a>
<a href="http://www.yumaijianc.cn" target="_blank">预埋件厂家</a>
<a href="http://www.hanlengzl.com" target="_blank">邯郸冷库安装</a>
<a href="http://www.zgmjmc.cn" target="_blank">石膏喷涂机</a>
<a href="http://www.hbyangweishi.com" target="_blank">邯郸除甲醛</a>
<a href="http://www.yixuezhileng.com" target="_blank">邯郸冷库</a>
<a href="http://www.zhongtaitansu.com" target="_blank">石墨电极</a>
<a href="http://www.chinadskr.com" target="_blank">C型钉</a>
<a href="http://www.hdyljd.com" target="_blank">卡泰克遥控器</a>
<a href="http://www.dianjishimo.com" target="_blank">石墨溜槽</a>
<a href="http://www.xiangshengjgj.com" target="_blank">栓钉</a>
<a href="http://www.tdksjt.com" target="_blank">矿用快速接头</a>
<a href="http://www.lt0310.com" target="_blank">邯郸郎拓自控</a>
<a href="http://www.yuedajiaju.com" target="_blank">邯郸百度推广</a>
<a href="http://www.hainanqichezulin.com" target="_blank">邯郸搜狗推广</a>
<a href="http://www.pydnjx.com" target="_blank">C型钉</a>
<a href="http://www.ztbpq.com" target="_blank">邯郸变频器维修</a>
<a href="http://www.ztbpq.com" target="_blank">邯郸变频器维修</a>
<a href="http://hbyangweishi.com" target="_blank">邯郸除甲醛</a>
<a href="http://www.hanlengzl.com" target="_blank">邯郸冷库安装</a>
<a href="http://www.xsxietie.com" target="_blank">斜铁</a>
<a href="http://www.tongluoshuan.com" target="_blank">止水螺杆</a>
<a href="http://www.xshxms.com" target="_blank">化学锚栓</a>
<a href="http://www.huojieluoshuan.com" target="_blank">活节螺栓</a>
<a href="http://www.buxiugangls.com" target="_blank">不锈钢螺丝</a>
<a href="http://www.shimodianji.cc" target="_blank">石墨电极</a>
<a href="http://www.xsyixingjian.com" target="_blank">预埋件</a>
<a href="http://www.dushibaicao.com" target="_blank">邯郸搬家</a>
<a href="http://www.shimodianji.cn" target="_blank">石墨电极</a>
<a href="http://www.huojieluoshuan.com" target="_blank">活节螺栓</a>
<a href="http://www.jiashengjl.cn" target="_blank">河北计量检测</a>
<a href="http://www.xiangshengjgj.com" target="_blank">栓钉</a>
<a href="http://www.yuequanshuibeng.com" target="_blank">邯郸搬家公司</a>
<a href="http://www.shimodianji.cc" target="_blank">石墨电极</a>
<A href="tencent://message/?uin=429224566&Site=点击这里给我发消息&Menu=yes"><img src=" http://wpa.qq.com/pa?p=1:429224566:4" title="邯郸网络公司提醒您友情链接请联系我" alt="邯郸网络公司提醒您友情链接请联系我" border="0" />友情链接交换申请</A>
</div>
</div>
<!--link end-->
</body>
<div>